最終回はレイヤーを使ったぬり絵をしてみましょう。
レイヤーって、初心者には聞き慣れない言葉だと思います。
レイヤーを英語ではLayerと書き、『層』とか『重なり』という意味があります。
イメージ的には薄い層を何枚も重ねる感じです。
そのLayerの意味の通り、レイヤーとは自由に追加できる仮想のガラス板に絵の具で絵を描くようなものなのです。
こうやって描くガラス板をわけると、他のガラス板と絵の具が混ざらない利点があります。
その他にも、レイヤーならではの効果がありますが、とりあえず今は「レイヤーが違えば絵の具が混ざらない」とだけ覚えておけば十分です。
今回は、このレイヤーを使って、ぬり絵をしてみましょう。
みなさんも子供の頃に描いた事あるんじゃないでしょうか?
線画の上に、色鉛筆などでぐりぐりと色を塗った記憶が。
今回は、線画の部分と塗りの部分をレイヤーにわけて、描いていきます。
そうすることで、塗りに失敗しても、線画に影響無しに、いくらでもやり直す事が可能になります。
便利でしょ?
では、まず線画を準備しましょう。
https://dl.dropboxusercontent.com/u/30212747/Line.png
このリンクからiPadのサファリブラウザで画像をダウンロードしてください。
そうすると画像が表示されると思います。
そうしたら、画像をタップしたまま指を離さず、ほんのちょっと待ちます(これをホールドと言います)
するとメニューが出てきますので、『コピー』をタップして、iPad内のクリップボードと呼ばれる場所に画像を取り込みます(間違えて画像を保存しないように。特に問題はありませんが、コピーの方が簡単なのです)
クリップボードとは、文字や画像など、いろんなデータを一つだけ一時的にしまっておく仮想物置みたいなものです。
一つだけなので、新しいデータを入れると、以前のデータは消えてしまいます。
次にプロクリエイトを立ち上げて、キャンバスの新規作成をします。
今回は、前回までと違って、Import(インポート、他所から持ち込むという意味)のアイコンをタップしてからClipboard(クリップボード)をタップします。
すると、先ほどクリップボードにしまっておいた画像でキャンバスを新規作成してくれます。
では、画面右上にある四角が重なったアイコンをタップしてレイヤーウィンドウを表示させてみましょう。
今のこの状態を例えると、白い紙の上に、透明なガラス板が一枚載っていて、そのガラス板に黒いインクで線画が描かれている状態です。
ガラス板の黒いインク以外は透明なままで、下の白い紙が透けて見えています。
見た目は白い紙の上に線画が描かれているように見えますが、線画が描かれているのは透明なガラス板のほうです。
実は、いままでの落書きやスケッチも、この状態でした。
紙に直接描いていたのではなく、ガラス板の上にブラシで絵の具を塗って、消しゴムという名のブラシで絵の具を拭き取っていたわけです。
では、レイヤーウィンドウの右上にある『+』ボタンをタップして新規レイヤーを追加してみましょう。
そうすると、線画が描かれたLayer 1の上に、まっさらなLayer 2が新しくできたと思います。
線画が描かれているLayer 1ではなく、Layer 2に色を塗っていくわけです。
こうすることで、線画に干渉することなく自由に色を塗ることができます。
(絵の具を塗れるレイヤーはタップすることで切り替えられます。現在のレイヤーは他のレイヤーより暗い色になっています)
ですが、今の状態は線画の上に色を塗るレイヤーが重なっているため、Layer 2に色を塗ると下の線画が隠れてしまいます。
そこで、レイヤーの順番を入れ替えましょう。
すると自由に移動できるようになるので、指をつけたままLayer 2の上あたりまで持っていき、そこで指を離します。
そうすると、順番が入れ替わります。
iPadの操作に慣れていないと、少し難しいかもしれませんが、失敗しても困った事にはならないので安心してください。
何回かやればコツが掴めると思います。
レイヤーの入れ替えができたら、レイヤーの透明部分のロックをしておきましょう。
Layer 1の縮小表示画像(サムネイルといいます)の部分をタップするとレイヤーオプション画面がでます。
その中のLock alpha(透明部分の保護)をタップします。
そうするとサムネイルの部分に『α』のマークがつきます。
(解除するときは、もう一度同じ事をします)
この状態だと、レイヤーの透明部分、つまりガラス板の絵の具が載っていない部分に、新たに絵の具が塗れない状態になります。
(すでに絵の具が載っている部分には上塗りすることが可能です)
こうしておくと、うっかり線画のレイヤーに絵の具を塗って線画を消してしまう事を防げます。
レイヤーに慣れないうちは『自分の塗りたいレイヤーに塗っているつもりが、別のレイヤーに塗っていたりする間違い』が、結構頻繁に起こります。
慣れてもたまにやってしまう間違いなので、気をつけましょう。
それと、塗り始める前にもう一つだけ、やっておくと良い事があります。
それは、Background(背景)と書かれたところをタップして背景の色を変えておく事です。
こうすると、白い背景より線画をはみ出した絵の具がよく見えるようになるので、便利です。
もちろん描き終わったら、白に戻していいですよ。
さて、長々と解説が続きましたが、いよいよ塗り始めましょうか。
童心にかえって好きなように塗ってもらって構わないのですが、一応、簡単な手順だけ解説しますね。
まず、ブラシはエアブラシのMidium Hard Brushを使うと塗りやすいと思います。
これだと、均一に広い面積を塗れるので、塗りつぶすときに便利なんです。
このブラシで、まずは肌色を塗っていきましょうか。
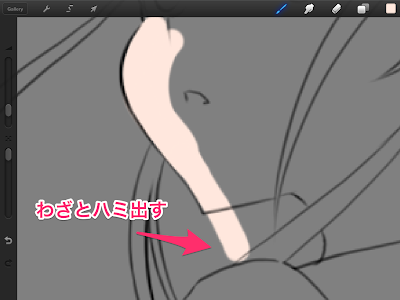
そのときに困るのが尖った部分の塗り方だと思います。
尖っている部分は以下のように塗ると奇麗に塗れますよ。
まず、わざとハミ出して塗ります。
その後、消しゴムではみ出た部分を奇麗に削り取ります。
こうすると、奇麗な角ができますよ。
こんな感じで、肌の部分を塗っていくとこうなります。
いろいろハミ出ているように見えますが、ハミ出ているのは「後から重ねるレイヤーで塗りつぶされる部分」だけです。
つまり後から見えなくなるので、ハミ出ていても平気なんです。
こうすることで手抜きができますw
デジタル最高!
あとは、新しいレイヤーを作って他のパーツも塗っていくだけです。
髪を青色で塗ってみましたが、どうも気に入らない。
そうゆうときは、わざわざもう一度塗り直さなくても色を変えられる良い方法がありますよ。
まず、色を変えたいレイヤーの透明部分を保護します。
次に、塗り替えたい色を作って
レイヤーオプションのFill layer(塗りつぶし)をタップします。
すると、こんな感じに色が変わります。
透明部分が保護されているので、色がついている部分だけが塗りつぶされたわけです。
自分の納得できる配色になるまで、色を試してみましょう。
ただし、単色で塗られたレイヤーだけにしか使えないテクニックなので注意です。
全部塗るとこうなりました。
色の数だけレイヤーがあることになります。
さて、なんか妙に左側が開いている構図だと思った人はなかなかスルドイですよ。
左側は、自分の好きなように使ってみてください。
例えば、こんな感じに、心の叫びを書けば…
これでもう、自分だけの作品です!
後は、ツイッターやフェイスブックに投稿するなり、カメラロールに保存するなり自由に使ってください。
やり方は、画面左上にあるスパナアイコンをタップしてから、Shareと書かれた矢印アイコンをタップし、メニューを選ぶだけです。
以上でレイヤーの解説は終わりです。
お疲れさまでした。
レイヤーはデジタルなお絵描きでは避けて通れない重要な部分ですが、ややこしい所でもあります。
一度に全部覚えようとせずに、基本的なところからやってみれば意外と簡単ですから、徐々に慣れていけば良いと思いますよ。