プロクリエイトの使い方解説その2。
前回は線画の描き方をやりましたが、今回から着色に入ります。
まずはベースカラーを塗りましょう。
ベースカラーというのは、要は下地塗りです。
音楽に例えるなら線画はドラムで、ベースカラーはベースのようなものです。
比喩でもなんでもなく、実際に同じ役割があるといってもいいです。
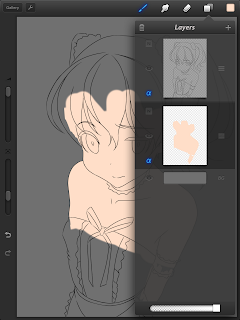
では、大雑把に肌色から塗っていきましょう。
塗りわけの手間を省くため『奥にある素材から』塗るのが楽です。
服や髪よりも肌の方が”奥に”存在してますからね。
髪や服に重なる部分は、このくらいはみ出しても大丈夫です。
最初は、はみ出すくらい大きめに塗って消しゴムで削りとっていくほうが、塗り残しにくいとおもいます。
ブラシは、ぼかしの少ないMedium Hard Brushを使いました。
画面左のスライダーでブラシサイズを大きめに、不透明度は最大にします。
塗り残しがわかりやすいようバックグラウンドレイヤーの色を灰色にしています。
閉じた範囲を塗りつぶすバケツツールがあれば、もっと楽なんですが、Procreateには無いので、こうやってベースカラーを塗っていきます。
塗り終わったら、サムネイルの左下にあるαアイコンをタップして透明度を保護します。
これは何かというと、ピクセルごとの透明度を変更できないようにする機能です。
「透明の部分は色が塗れなくなるよ」くらいざっくり考えても問題ありません。
こうすることで、今塗った範囲をマスキングしたのと同じことになります。
マスキングをしたらベースカラーに微妙なグラデーションを入れていきます。
右上方向からのライティングを想定しているので左肩の周辺を若干明るい色で塗ります。
ブラシは大き目のSoft Airbrushを使って、徐々に色を乗せていきます。
テクスチャの付いたブラシを使っても面白い質感になりますよ。
前髪がかかる部分は若干暗くします。
パソコンで見ると、ちょっと暗すぎたかな?
iPadは輝度が高めのうえに、ガラスの映りこみがあるので、カラーバランスは若干取りにくいです。
まあ、最終的に修正できるので、ここでは気にせずにいきます。
変化をつける色は見た目殆ど変わらない程度で塗ってください。
この処理は、あくまでベースカラーに微妙な変化をつけるためのもので、陰影をつけるためではないからです。
「こんなんじゃ、やってもやらなくても変わんないよね?」くらいのレベルで。
こうゆう細かい仕事が、あとあと効いてきます。
次は髪の毛のベースカラーを塗ります。
肌レイヤーの上に新規レイヤーを作ってください。
要領は、さっきと変わりません。
ですが、肌レイヤーの上にあるので、切り抜きはさっきよりめんどくさいです。
例えば、この画面中央の入り組んだV字の箇所。
こうゆうところは、消しゴムでざっと消した後、ブラシで塗りなおすのが楽です。
塗り終わったら、さっきと同じように透明度を保護します。
さて、髪を茶色で塗りましたが、ちょっと気に入りません。
もっと派手な色にしたくなりました。
そうゆうときは、まず塗りたい色を選んでから、
レイヤーのサムネイルをタップしてメニューのFill(塗りつぶし)を選びます。
透明度が保護されている状態なので、先ほど塗った箇所だけが塗りつぶされて、色が変更されました。
髪の色が明るくなったので、肌色のバランスがちょっと崩れました。
これも後で修正します。
髪レイヤーも肌と同じように、右上のあたりを微妙に明るい色のグラデーションで変化をつけておいてください。
では、同じように他の箇所もベースカラーを塗っていきましょう。
バックグラウンド色を変えたりして、塗り残しが無いようにチェックします。
最終的に、こんな感じになりました。
これだけでも、それなりに雰囲気はでるんですが、今回はもっと時間をかけてクオリティを上げる予定なので、さらに細かく色を乗せていきます。
次回は陰影編になります。
>>Procreateチュートリアル3 陰影~仕上げ